En esta guía, aprenderás sobre el Cursor Fantasma. Cuando hayas terminado el tutorial, serás capaz de responder a las siguientes preguntas.
- ¿Qué es el Cursor Fantasma?
- ¿Con qué herramientas es compatible Ghost Cursor?
- ¿Cómo se utiliza el Cursor Fantasma?
- ¿Es compatible con herramientas de desbloqueo (proxies, navegadores remotos, etc.)?
- ¿Cuándo es el Cursor Fantasma la elección correcta?
¿Qué es el Cursor Fantasma y por qué debería importarte?
Ghost Cursor es un plug-in para Puppeteer. Permite controlar el cursor del ratón y realizar interacciones con la página utilizando movimientos más parecidos a los humanos.
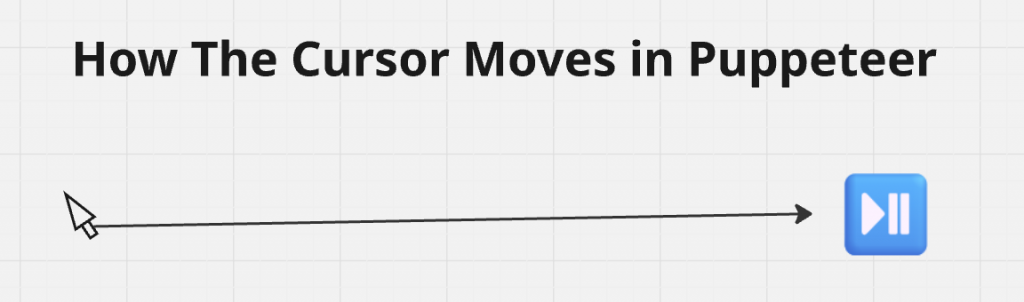
Cuando pulsas un botón con Puppeteer, el cursor se desplaza al botón instantáneamente y pulsa sobre él. Esto es muy robótico. Sí, es rápido y eficiente, pero es una de las muchas cosas que a menudo hace que te bloqueen cuando haces scraping en la web.

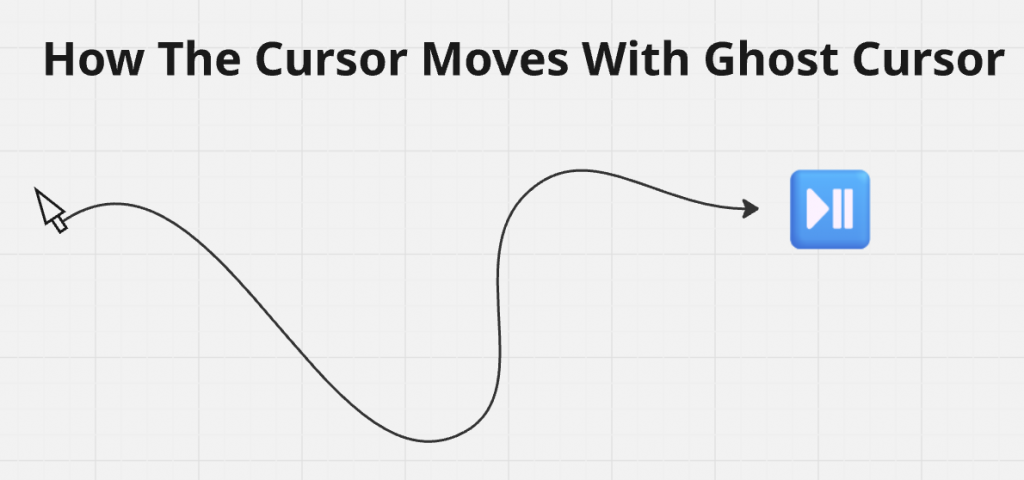
Con el Cursor Fantasma, creamos una cantidad infinita de puntos en una curva entre dos puntos de la página. A continuación, el cursor sigue esta curva desde su ubicación actual hasta su elemento de destino. Esta curva tiene un aspecto mucho más humano.

Primeros pasos
Antes de empezar a codificar, asumimos que tienes una familiaridad básica con JavaScript. En primer lugar, tenemos que crear una nueva carpeta de proyecto e inicializar un proyecto JavaScript.
El siguiente comando crea una nueva carpeta y salta al directorio de nuestro proyecto.
mkdir your-ghost-cursor-project
cd your-ghost-cursor-projectPuedes usar npm init para convertir esta nueva carpeta en un proyecto NodeJS. Usamos la bandera --y porque esto es un tutorial. No necesitamos una configuración impulsada con decisiones de licencia.
npm init --yAhora, instalamos nuestras dependencias. Bastante simple – sólo tenemos dos.
npm install ghost-cursor puppeteerUso básico del cursor fantasma
En el siguiente script, demostramos el uso básico de Ghost Cursor. Primero, lanzamos un navegador headful – esto no es un requisito, pero podrás ver Ghost Cursor en acción.
Después de crear una nueva página, la pasamos a installMouseHelper(). Esto nos permite ver el cursor moviéndose dentro de la página renderizada. A continuación, creamos un objeto cursor. El cursor obtiene la ubicación del libro y luego hace clic en él.
Por último, hacemos una captura de pantalla de la página del producto antes de cerrar el navegador y salir del programa.
const puppeteer = require('puppeteer');
const { createCursor, installMouseHelper } = require('ghost-cursor');
//this function holds our runtime
async function run() {
//launch a headed browser to watch ghost cursor in action
const browser = await puppeteer.launch({
headless: false,
});
const page = await browser.newPage();
//this allows you to watch the cursor as it moves around
await installMouseHelper(page);
//create the actual cursor object
const cursor = createCursor(page);
await page.goto("https://books.toscrape.com");
//find the link inside the product pod
const book = await cursor.getElement("article[class='product_pod'] a");
//get its location (x,y) coordinates
const location = cursor.getLocation(book);
//move to the coordinates
await cursor.moveTo(location);
//click on the book
await cursor.click(book);
//take a screenshot of the product page
await page.screenshot({path: "book.png"});
await browser.close();
}
run().catch(console.error);Métodos disponibles en Cursor fantasma
Ahora que has visto el Cursor Fantasma en acción, echemos un vistazo a lo que hacen sus métodos individuales. Cada uno de ellos es una nueva pieza para su caja de herramientas de raspado.
instalarMouseHelper()
Usamos installMouseHelper() para seguir el movimiento del ratón dentro del navegador renderizado. Este método permite ver el cursor en acción. Esta pieza no es necesaria para el uso del cursor y necesita un navegador renderizado para ejecutarse. Esto es más una novedosa pieza de depuración que una herramienta útil.
//launch a headed browser to watch ghost cursor in action
const browser = await puppeteer.launch({
headless: false,
});
const page = await browser.newPage();
//this allows you to watch the cursor as it moves around
await installMouseHelper(page);getElement()
getElement() funciona prácticamente igual que page.$() en Puppeteer. De hecho, incluso pasamos elementos regulares de Puppeteer en otros métodos y el cursor tenía errores, pero seguía funcionando. Para encontrar un elemento en la pagina, es mejor usar cursor.getElement().
//find the link inside the product pod
const book = await cursor.getElement("article[class='product_pod'] a");getLocation()
Una vez que ha encontrado un elemento, a menudo necesita recuperar su ubicación. Este método te permite recuperar las coordenadas (x,y) de cualquier elemento de la página con un código mínimo.
//get its location (x,y) coordinates
const location = cursor.getLocation(book);mover()
move() es un método muy práctico. Puede pasar un objeto selector o un elemento de página directamente a move() y el cursor se moverá hacia él – naturalmente, como un humano.
//move straight to the book
await cursor.move(book);
//click on the book
await cursor.click(book);moveTo()
moveTo permite pasar coordenadas directamente al cursor. En lugar de mover al libro, usamos getLocation() y pasamos su salida al cursor con moveTo().
//move to the coordinates
await cursor.moveTo(location);
//click on the book
await cursor.click(book);scrollIntoView()
A veces, no se desea mover el cursor directamente sobre un objeto. ScrollIntoView() le permite pasar un selector o elemento de página y desplazarse hasta que su elemento aparezca dentro de la ventana gráfica.
//scroll until the book is in the viewport
await cursor.scrollIntoView(book);
//click on the book
await cursor.click(book);scrollTo()
scrollTo() es otra muy conveniente. Te permite pasar arriba, abajo, izquierda y derecha. Controla tus movimientos de desplazamiento con lenguaje natural, ¡sin necesidad de IA!
//scroll to the top of the page
await cursor.scrollTo('top');
//click on the book
await cursor.click(book);desplazarse()
scroll() es quizás la más básica de nuestras acciones de desplazamiento. Con scroll, pasas coordenadas (x,y) – ¿recuerdas getLocation()? Entonces el cursor se desplaza hasta que están dentro de la ventana gráfica.
//move to the coordinates
await cursor.scroll(location);
//click on the book
await cursor.click(book);Limitaciones comunes del cursor fantasma
- CAPTCHAs: Ghost Cursor pueden hacer que parezcas más humano, pero al fin y al cabo, sigues siendo tú quien controla el scraper. Echa un vistazo a los 10 mejores solucionadores de CAPTCHA para saber más.
- Titiritero: Ghost cursor sólo soporta oficialmente Puppeteer. En comparación con otros navegadores sin cabeza como Selenium y Playwright, Puppeteer es bastante limitado y carente de características y mantenimiento.
- Sólo local: El Cursor Fantasma necesita ejecutarse localmente. Esto limita mucho las opciones de desbloqueo. Con Scraping Browser, puede ejecutar navegadores remotos sin cabeza con gestión de proxy automatizada y resolución de CAPTCHA. Al no soportar la navegación remota, Ghost Cursor no puede aprovechar al máximo las mejores herramientas disponibles.
Integración de proxy
Aunque no soporta Scraping Browser, Puppeteer se integra con proxies locales. Puppeteer sigue la autenticación proxy estándar con su URL proxy básica, nombre de usuario y contraseña.
El codigo de abajo te da un script basico que puedes ajustar para cualquier tiempo de ejecucion de Puppeteer/Ghost Cursor. Asegúrese de reemplazar el nombre de usuario, el nombre de zona y la contraseña con sus propias credenciales.
const puppeteer = require('puppeteer');
const { createCursor } = require('ghost-cursor');
async function run() {
const browser = await puppeteer.launch({
headless: false,
args: [
'--proxy-server=http://brd.superproxy.io:33335',
'--ignore-certificate-errors'
]
});
const page = await browser.newPage();
const cursor = createCursor(page);
await page.authenticate({
username: "brd-customer-<your-username>-zone-<your-zone-name>",
password: "<your-password>"
});
await page.goto("https://ipinfo.io");
await cursor.click("a[href='/what-is-my-ip']");
await page.screenshot({path: "ipinfo.png"});
await browser.close();
}
run().catch(console.error);Como ya se ha mencionado, con Puppeteer y Ghost Cursor no se puede sacar el máximo partido del propio Scraping Browser. El siguiente desglose muestra el coste de una sola ejecución utilizando el scraper anterior. El coste es realmente revelador.

Cuando gestiones tus proxies manualmente, es mejor usar una rotación. Como puedes ver con Web Unlocker, este scrape cuesta 0.23$. Con una conexión residencial, fue de 0,05 dólares y con una conexión de centro de datos, sólo cuesta 0,01 dólares.
Cuando gestione proxies con Ghost Cursor y Puppeteer, utilice proxies del centro de datos cuando esten disponibles. Los proxies residenciales solo deben utilizarse cuando la conexión del centro de datos esté bloqueada por el sitio de destino.
Conclusión
Ghost Cursor es una forma sencilla y eficaz de hacer que tu scraper parezca más humano. Cuando tus desplazamientos y clics son más naturales, es menos probable que te bloqueen el sitio de destino. Esta herramienta funciona con integración proxy general, pero no es compatible con navegadores remotos.
Para las tareas básicas de scraping, Ghost Cursor puede añadir algo de humanidad a su código sin mucha repetición. Eche un vistazo a los productos de scraping mencionados en este artículo para mejorar su scraping hoy mismo.
- Desbloqueador Web: Solución automatizada de CAPTCHA y gestión de proxy. Simplemente conéctelo y continúe codificando.
- Navegador de raspado: Navegación remota con proxies gestionados y un solucionador CAPTCHA.
- Proxies residenciales: Dirija su tráfico a través de conexiones de Internet domésticas reales en dispositivos de consumo. Mézclese con el mejor tráfico.
- Proxies de centros de datos: hardware de gama alta con conexiones ultrarrápidas. Raspe sitios intermedios a bajo coste.
Solicite una prueba gratuita y empiece hoy mismo.