Al hacer raspados web con Node.js, es posible que te encuentres con obstáculos como la censura de internet y la lentitud de los servidores proxy. Por suerte, hay una solución llamada Node Blocker que te puede ayudar.
Unblocker es un proxy web que ayuda a los desarrolladores a evitar la censura de internet y acceder a contenido que tiene restricciones geográficas. Es una solución de código abierto con ventajas que incluyen una transmisión rápida de datos, varias opciones de personalización sencillas y compatibilidad con varios protocolos. Con Unblocker, puedes sobreponerte a las restricciones de internet y extraer datos de sitios web a los que, de otro modo, no se podría acceder.
En este artículo, vas a aprender todo lo necesario sobre Unblocker, incluidas sus ventajas para llevar a cabo proyectos de raspado web. También vas a aprender a usarlo para crear un proxy que pueda servir para extraer contenido que tiene restricciones geográficas.
Ventajas de usar Node Unblocker
Node Unblocker ofrece una amplia gama de ventajas y funcionalidades que hacen que sea una herramienta muy valiosa para los usuarios de internet que buscan poder acceder al contenido web sin restricciones. Además de ser una solución de código abierto, algunas de sus otras ventajas son las siguientes:
- actúa como intermediario
- Transmite datos de forma rápida y eficiente: Unblocker destaca por entregar los datos a los clientes sin necesidad de una memoria temporal. Por este motivo, es una de las soluciones de proxy más rápidas que existen.
- Es fácil de usar: Unblocker cuenta con una interfaz fácil de usar que es ideal para usuarios con distintos grados de conocimiento. Si quieres integrar la solución en tu proyecto, Unblocker ofrece una API accesible que se puede implementar sin problemas.
- Se puede personalizar en muchos aspectos: gracias a Unblocker, los desarrolladores tienen la posibilidad de personalizar el proxy según sus propios requisitos de raspado. Por ejemplo, puedes configurar parámetros como los encabezados de las solicitudes y la gestión de las respuestas, lo que hace que el proceso de raspado esté personalizado y que sea eficiente.
- Es compatible con distintos protocolos: Unblocker es compatible con varios protocolos, como HTTP, HTTPS y WebSockets. Al ser tan versátil, permite una integración perfecta de distintos entornos de extracción, lo que ofrece a los desarrolladores la posibilidad y la comodidad de interactuar con una amplia gama de fuentes de datos.
¿Cómo puedes empezar a usar Unblocker?
Ahora que ya conoces todas las ventajas que ofrece Unblocker, ha llegado el momento de empezar a utilizarlo. Antes de empezar, tienes que asegurarte de que tienes Node.js y npm instalados en tu sistema. También necesitas un navegador web para hacer pruebas del proyecto y una cuenta gratuita de Render para alojar la solución.
Una vez que hayas cumplido estos requisitos previos, es el momento de crear el proxy web. Para ello, crea una carpeta que se llame node-unblocker-proxy, ábrela en tu terminal y ejecuta el siguiente comando para iniciar un nuevo proyecto de Node.js:
npm init -y
A continuación, ejecuta el siguiente comando para instalar las dependencias que necesitas:
npm install express unblocker
express es el marco de aplicación web que se utiliza para configurar un servidor web. node-blocker es el paquete npm que te ayuda a crear el proxy web.
Escribir la secuencia de comandos para crear el proxy
Cuando ya se hayan configurado todas las dependencias, ha llegado el momento de implementar la secuencia de comandos del proxy web.
Crea un archivo index.js en el directorio raíz del proyecto y pega el siguiente código:
// import required dependencies
const express = require("express");
const Unblocker = require("unblocker");
// create an express app instance
const app = express();
// create a new Unblocker instance
const unblocker = new Unblocker({ prefix: "/proxy/" });
// set the port
const port = 3000;
// add the unblocker middleware to the Express application
app.use(unblocker);
// listen on specified port
app.listen(port).on("upgrade", unblocker.onUpgrade);
console.log(`proxy running on http://localhost:${port}/proxy/`);
En este código, se importan las dependencias que hacen faltan y se crea una instancia de la aplicación Express. Además, se crea una nueva instancia Unblocker, que permite una amplia gama de opciones de configuración. Con este código solo se establece la opción de prefijo, que especifica la ruta por la que deben empezar las URL del proxy.
Unblocker exporta una API compatible con Express y es fácil integrarla en una aplicación Express
. Lo único que tienes que hacer es ponerle de nombre al método use () de la instancia de la aplicación Express y aprobar la instancia Unblocker. A continuación, ejecuta la aplicación Express con el método listen (). La secuencia .on("upgrade", unblocker.onUpgrade) garantiza que las conexiones de WebSocket se gestionen de forma correcta mediante Unblocker.
Probar el proxy en un entorno local
Para probar la implementación del proxy en un entorno local, ejecuta el siguiente comando en tu terminal:
node index.js
También puedes usar el comando
debug=Unblocker: * node index.jsen caso de que quieras ver información detallada sobre cada solicitud que se haya hecho a través del proxy.
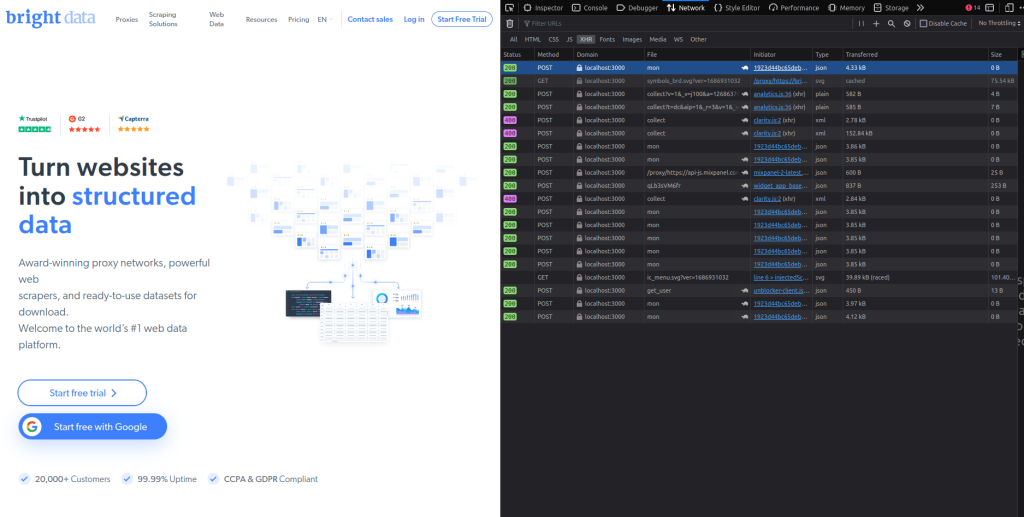
Después, elige cualquier URL y ponle el prefijo localhost/proxy/ (por ejemplo, localhost/proxy/ https://brightdata.com/) y ábrela en tu navegador web.
Deberías ver la página de inicio de Bright Data. Echa un vistazo rápido a la pestaña Network de tu navegador para ver que todas las solicitudes pasan por el proxy (puedes ver esto echando un vistazo a la columna Domain dentro de la pestaña Network ):

Implementar el proxy en Render
Ahora que ya has probado el proxy, ha llegado el momento de implementarlo. Antes de hacerlo, abre el archivo package.json en el directorio raíz del proyecto y modifica el par clave-valor de las secuencias de comandos con el siguiente código:
"scripts": {
"start": "node index"
}
Esto aporta un comando para iniciar el servidor web de Express una vez que esté alojado en Render.
Se implementa el proxy web y se sube el código del proxy a un repositorio de GitHub. Después, inicia sesión en tu cuenta de Render:

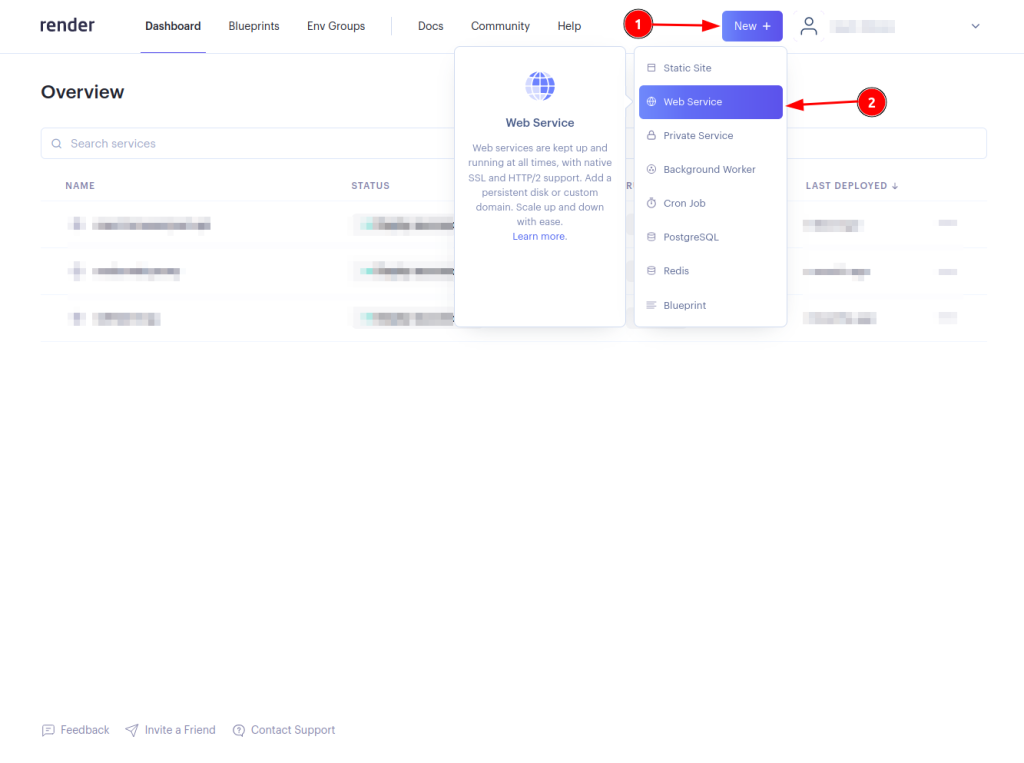
Haz clic en el botón New + y selecciona Web Service:

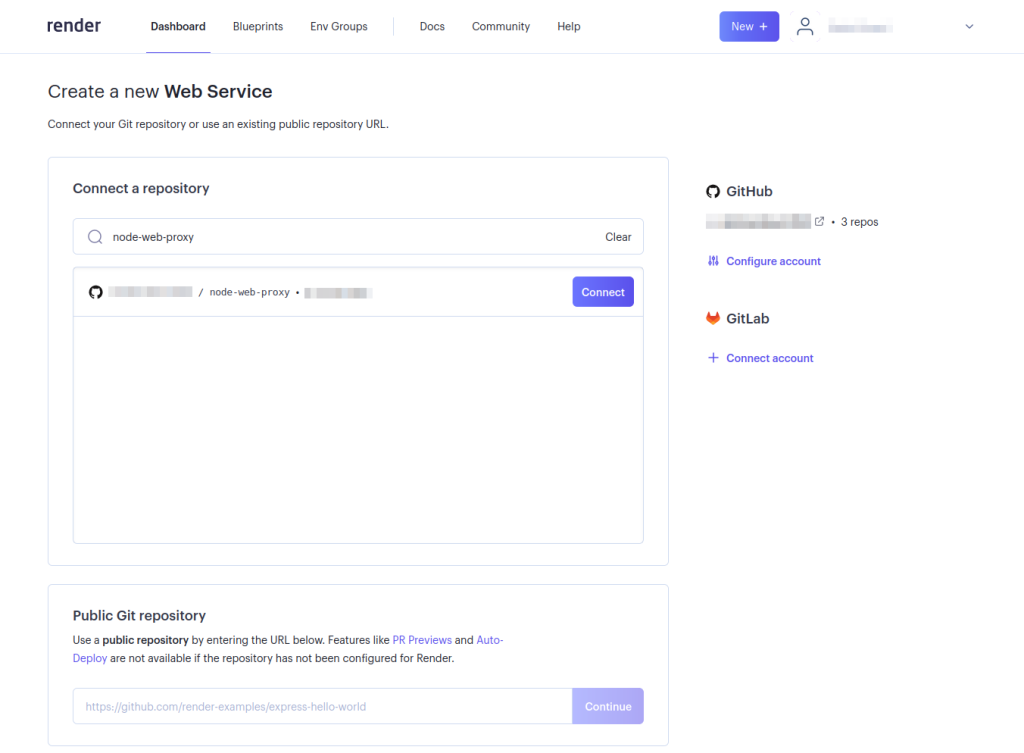
Conecta tu repositorio de proxy web seleccionando el botón Connect. Es posible que tengas que configurar tu cuenta para que Render pueda acceder al repositorio. Esto solo tendrás que hacerlo si no has configurado Render para acceder al repositorio específico de GitHub:

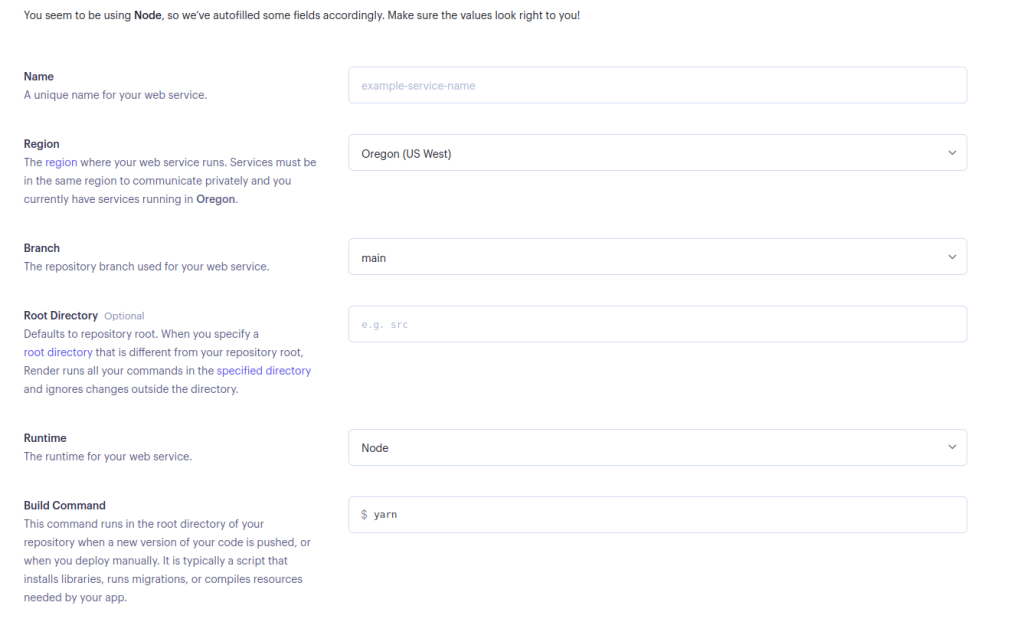
Rellena los datos necesarios para tu servicio web y selecciona Create Web Service en la parte inferior de la página:

Puedes dejar el comando de inicio como está si prefieres usar Yarn o puedes cambiarlo a
npm run startsi quieres usar npm.
Una vez que el proxy web se haya implementado correctamente, será el momento de probarlo. Elige cualquier URL y ponle el prefijo <DEPLOYED-APP-URL>/proxy/ implementado (por ejemplo, https://node-web-proxy-gvn6.onrender.com/proxy/https://brightdata.com/). Después, ábrelo en tu navegador web.
Inspecciona la pestaña de red de tu navegador y verás que todas las solicitudes pasan por el proxy implementado:

Usar el proxy para hacer solicitudes de raspado web
Cuando hayas comprobado que todas las solicitudes pasan por el proxy implementado, toca hacer una solicitud de raspado web. En este tutorial, vas a utilizar la biblioteca de Puppeteer, pero funciona con cualquier otra biblioteca de pruebas, como Cheerio o Nightmare.
Si todavía no tienes Puppeteer instalado, ejecuta npm i puppeteer. Después, crea un archivo scrape.js en el directorio raíz del proyecto y añade el siguiente código:
// import puppeteer
const puppeteer = require("puppeteer");
const scrapeData = async () => {
// launch the browser
const browser = await puppeteer.launch({
headless: false,
});
// open a new page and navigate to the defined URL
const page = await browser.newPage();
await page.goto("<DEPLOYED-APP-URL>/proxy/https://brightdata.com/blog");
// get the content of the webpage
const data = await page.evaluate(() => {
// variable to hold all the posts data
let blogData = [];
// extract all elements with the specified class
const posts = document.querySelectorAll(".post_item");
// loop through the posts object, extract required data and push it to the blogData array
for (const post of posts) {
const title = post.querySelector("h5").textContent;
const link = post.href;
const author = post
.querySelector(".author_box")
.querySelector(".author_box__details")
.querySelector("div").textContent;
const article = { title, link, author };
blogData.push(article);
}
return blogData;
});
// log the data to the console
console.log(data);
// close the browser instance
await browser.close();
};
// call the scrapeData function
scrapeData();
Acuérdate de reemplazar
<DEPLOYED-APP-URL>por la URL de la aplicación que implementaste en Render.
Este fragmento de código configura Puppeteer y extrae los datos de las publicaciones del blog de Bright Data. Todas las publicaciones del blog del sitio web de Bright Data tienen el nombre de clase .post_item. Con esto, se recuperan todas las publicaciones: recorre el objeto posts, extrae el título, el enlace y el autor de cada publicación, añade estos datos en la matriz blogData y, por último, registra toda esta información en el sistema.
¿Cómo puedes elegir el mejor proxy para Node Unblocker?
Al integrar un proxy con Node Unblocker, es fundamental adaptar tu elección a las demandas de tu proyecto y a los obstáculos concretos que puedas prever. Estos son varios aspectos clave que tienes que tener en cuenta a la hora de elegir un proxy:
- Rendimiento y fiabilidad: opta por un proxy que se conozca por ofrecer unas velocidades de conexión que sean rápidas y con un grado alto de disponibilidad para garantizar un acceso a los datos sin interrupciones y para que el rastreo web sea eficaz.
- Flexibilidad geográfica: elige un proxy que ofrezca una amplia gama de ubicaciones geográficas. Esta función es imprescindible para evitar las restricciones regionales y para poder acceder al contenido localizado.
- Rotación de la IP: para reducir el riesgo de que los sitios web bloqueen la dirección IP, elige un servicio de proxy que ofrezca IP rotativas. Esta función permite que sigas pudiendo acceder porque presenta direcciones IP nuevas en cada solicitud.
- Protocolos de seguridad: asegúrate de que el servicio de proxy incluya medidas de seguridad potentes, como el cifrado SSL para proteger la integridad y la privacidad de tus datos, sobre todo si trabajas con información confidencial.
- Posibilidad de ampliación: ten en cuenta si el servicio de proxy se puede ampliar para satisfacer las crecientes demandas a medida que aumentan tus necesidades con respecto al raspado web. La flexibilidad a la hora de ampliar los recursos es esencial para respaldar tareas de raspado que sean de mayor envergadura o más complejas.
- Asistencia y documentación: un servicio completo de asistencia y una documentación detallada pueden facilitar de forma notable todo el proceso de integración, sobre todo al configurar unos ajustes complejos con Node Unblocker.
Al examinar de cerca estos factores, puedes elegir un servicio de proxy que no solo se adapte a tus necesidades actuales, sino que también se adapte a un crecimiento futuro y a los cambios en tus actividades de raspado web.
Conclusión
Node Unblocker ofrece una solución potente para el raspado web en Node.js que permite que los desarrolladores puedan eludir la censura de internet y acceder a contenido que tiene restricciones geográficas. Su interfaz, que es fácil de usar, sus distintas opciones de personalización y su compatibilidad con múltiples protocolos, lo convierten en una herramienta valiosa para extraer datos de sitios web de forma eficiente. En esta guía, has aprendido todo lo necesario sobre Unblocker, cuáles son sus ventajas para llevar a cabo proyectos de raspado web y cómo puedes usarlo.
En el mundo actual, que gira en torno a los datos, el raspado web se ha convertido en una herramienta indispensable para recopilar información y para obtener conocimientos de mucho valor. Sin embargo, el raspado web trae consigo una gran cantidad de retos, como el bloqueo de las direcciones IP, la limitación de la velocidad y las restricciones geográficas, que pueden dificultar las tareas de recopilación de datos y la adquisición de datos que son fundamentales.
Bright Data ofrece una plataforma integral que aborda todos estos retos. Bright Data, que cuenta con una amplia red de direcciones IP residenciales, de ISP, de centros de datos y móviles, permite que los usuarios puedan dirigir sus solicitudes de raspado web por medio de una amplia gama de direcciones IP de todo el mundo. Esto no solo garantiza el anonimato, sino que también ofrece la posibilidad de acceder a contenido que tiene restricciones geográficas y de superar los obstáculos que pueden dificultar las tareas de recopilación de datos.
¿No tienes claro qué proxy de Bright Data necesitas? Regístrate ya y ponte en contacto con uno de nuestros expertos en datos para encontrar la solución que mejor se adapte a tus necesidades.